JavaScript is changing —
Here's how to stay up to date!
ES6 is a major update to JavaScript that includes dozens of new features. With a focus on simplicity and readability, this course is an efficient way to find out what is new in JavaScript and most importantly when and how you should use it.
Join me for a fun and approachable look at all ES6 has to offer — boost your skills and further your career.
Buy the Course →
Meet Wes Bos
Wes Bos is a Full Stack Developer, Speaker and Teacher from Canada. He is a course creator, works as an independent web developer and is the co-host of Syntax - a popular web development podcast. Wes has taught over 500 students in 200+ classes and spoken at dozens of conferences around the world. Wes wrote his own bio in the third person for some reason.
Wes is the author of React For Beginners, Advanced React and GraphQL, ES6 for Everyone and Learn Node which together have sold over 55,000 copies. He is also the author of JavaScript30.com, CSSGrid.io, Flexbox.io and Command Line Power User, a set of free video series. 300,000 people have taken at least one of Wes' free video courses.
Follow @wesbosES6 is a large and important update to JavaScript that I'm really excited about. Whether you are building with a framework like React or websites in Vanilla JS, you are going to love everything about ES6. Wes' tutorials are among some of the best in our industry — I'd recommend learning ES6 with Wes to anyone looking to modernize and improve their JS skillset.
 Dan Abramov@dan_abramovReact.js Core Developer • Creator of Redux • Facebook Engineer
Dan Abramov@dan_abramovReact.js Core Developer • Creator of Redux • Facebook EngineerWes is one of the most talented teachers I have ever seen in action. Since we started working together in 2012, his knowledge, energy and humour has helped 500+ students break past difficult learning hurdles and given them the skills and confidence to create amazing things. HackerYou wouldn’t be the same without Wes on our instructor team, and anyone who has the chance to learn from him should prepare to be inspired and delighted.
 Heather Payne@heatherpayneCEO of HackerYou • Founder of Ladies Learning Code
Heather Payne@heatherpayneCEO of HackerYou • Founder of Ladies Learning CodeWhat Will I Learn?
The goal of this course is simple: greatly strengthen your core JavaScript skills while preparing and updating you to write modern JavaScript.
The course includes 21 modules that go through ES6 in its entirety. An exhaustive list of topics is cataloged below, but at a glance:
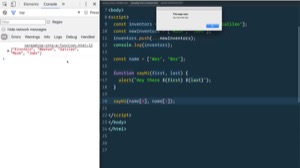
- ES6 Easy Wins - New Variables, Scoping and Template Strings
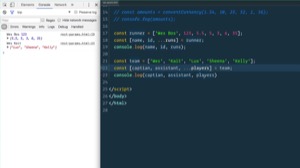
- New Language Features — Arrow Functions, Destructuring
- New Iterables and Looping over data
- What the heck those ...three ...little ...dots actually do
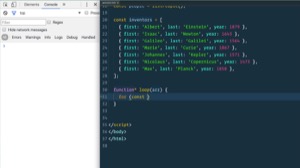
- How to structure your JavaScript with Modules and NPM
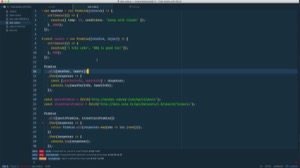
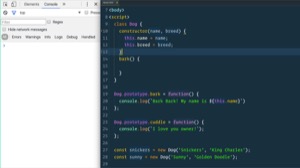
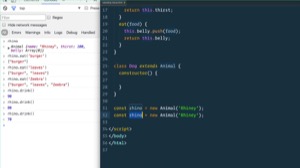
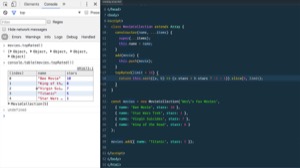
- Advanced Classes, Proxies, Generators, Sets and Maps
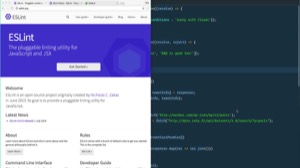
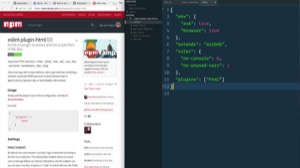
- How to write clean and consistent JavaScript with ESLint
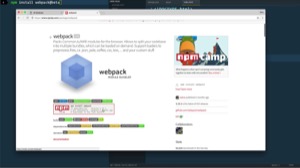
- Proper tooling + bundling setup with Webpack
- + So much more — Check below for a full listing of videos
Who is This For?
Almost everyone! Advanced JavaScript developers will be able to go through the course a little more quickly, but I've designed this course to be as approachable as possible.
Some of the videos feature a review of topics that are a little shaky for some such as scoping, keyword this and prototypal inheritance.
This isn't JavaScript from scratch, so if you are looking for a beginner course this probably isn't it. You should have some knowledge of functions, variables, Objects, Arrays and other fundamentals.
- Those reliant on jQuery, looking to have a better grasp on the core features of JavaScript.
- Existing JS developers who want to bridge their personal learning gaps and learn ES6 start to finish.
- PHP & WordPress Developers looking to become stronger on the client side.
- Anyone who wants to get better at JavaScript and learns well from seeing both fundamental and advanced concepts in practice.
Video pacing is just right - fast enough to keep you interested without passing by or assuming any details.
Seriously, it won't put you to sleep.
Snack Sized, Referenceable and Easy To Digest
The Videos & Course Modules
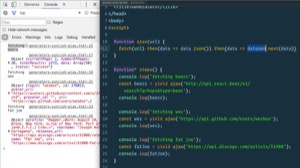
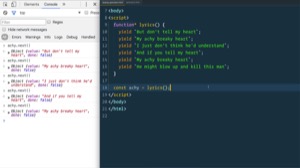
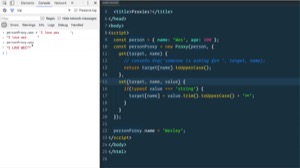
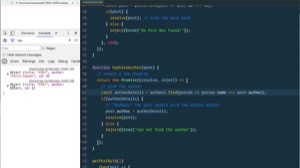
Each video breaks down a specific part of ES6 and allows for quick referencing in the future. You can binge watch them all today or do a few each day during your lunch or on your commute.
**Please don't drive and Learn ES6.
Closed Captioning and Transcripts are provided for every video

var Scoping Refresher
05:27#1
let VS const
04:03#2
let and const in the Real World
05:11#3
Temporal Dead Zone
01:31#4
Is var Dead? What should I use?
01:51#5
Arrow Functions Introduction
05:27#6
More Arrow Function Examples
04:24#7
Arrow Functions and `this`
08:32#8
Default Function Arguments
03:53#9
When NOT to use an Arrow Function
05:46#10
Arrow Functions Exercises
09:30#11
Template Strings Introduction
02:19#12
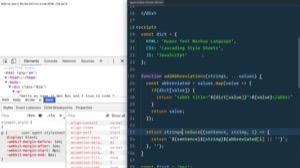
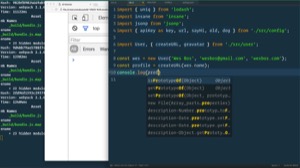
Creating HTML fragments with Template Literals
09:00#13
Tagged Template Literals
08:02#14
Tagged Templates Exercise
06:18#15
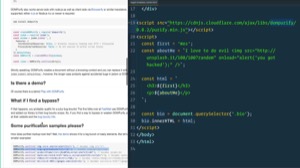
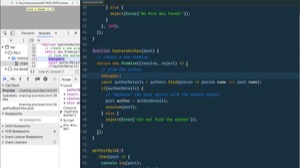
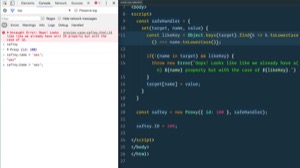
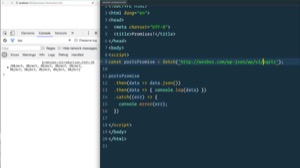
Sanitizing User Data with Tagged Templates
04:41#16
New String Methods
07:15#17
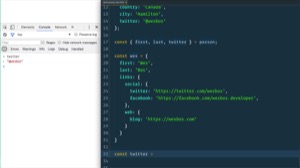
Destructuring Objects
08:43#18
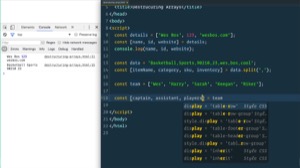
Destructuring Arrays
04:57#19
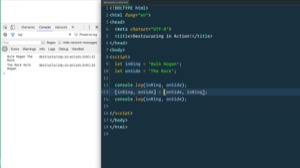
Swapping Variables with Destructuring
02:31#20
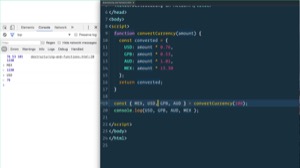
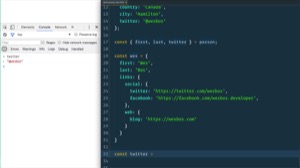
Destructuring Functions - Multiple returns and named defaults
05:30#21
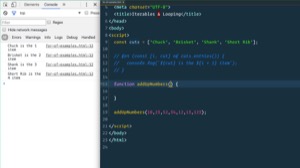
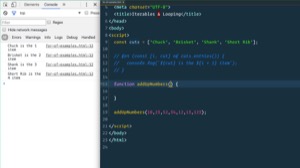
The for of loop
08:09#22
The for of Loop in Action
09:57#23
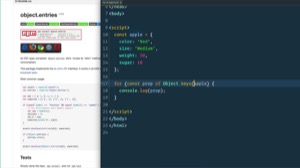
Using for of with Objects
02:20#24
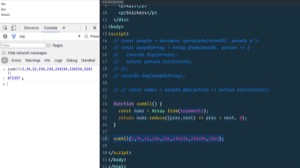
Array.from() and Array.of()
06:53#25
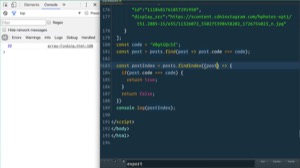
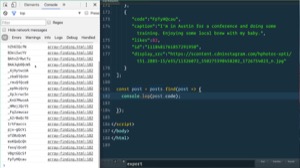
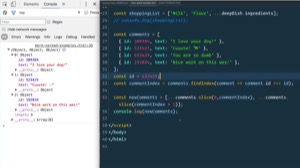
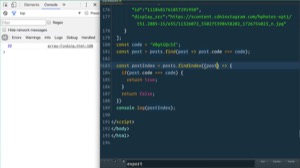
Array. find() and .findIndex()
04:42#26
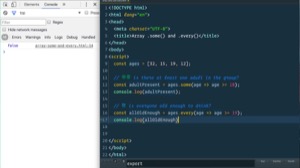
Array .some() and .every()
02:17#27
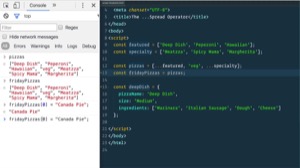
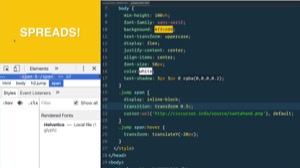
Spread Operator Introduction
05:10#28
Spread Exercise
05:17#29
More Spread Examples
06:13#30
Spreading into a function
03:21#31
The ...rest param in Functions and destructuring
06:06#32
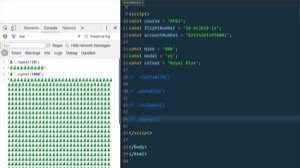
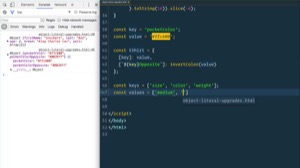
Object Literal Upgrades
08:02#33
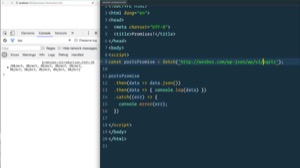
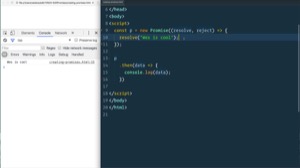
Promises
05:43#34
Building your own Promises
03:28#35
Chaining Promises + Flow Control
09:26#36
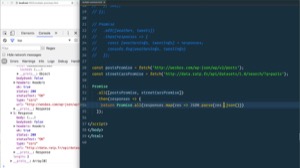
Working with Multiple Promises
07:08#37
All About Symbols
05:58#38
Getting Started with ESLint
11:00#39
Airbnb ESLint Settings
10:49#40
Line and File Specific Settings
05:29#41
ESLint Plugins
04:20#42
ESLint inside Atom and Sublime Text
06:37#43
Only Allow ESLint Passing Code into your git repos
03:36#44
JavaScript Modules and WebPack 2 Tooling Setup
18:53#45
Creating your own Modules
09:34#46
More ES6 Module Practice
08:22#47
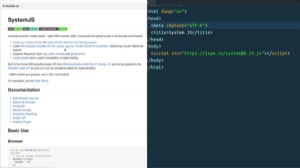
Tool-Free Modules with SystemJS (+bonus BrowserSync setup)
07:05#48
All About Babel + npm scripts
14:06#49
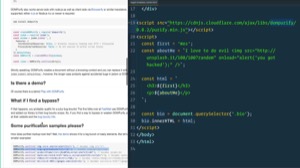
Polyfilling ES6 for Older Browsers
06:04#50
Prototypal Inheritance Review
05:02#51
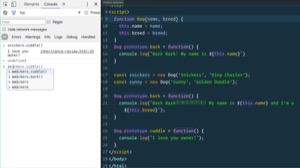
Say Hello to Classes
06:50#52
Extending Classes and using super()
05:16#53
Extending Arrays with Classes for Custom Collections
06:56#54
Introducing Generators
06:39#55
Using Generators for Ajax Flow Control
06:07#56
Looping Generators with for of
01:41#57
What are Proxies?
06:15#58
Another Proxy Example
03:35#59
Using Proxies to combat silly errors
04:42#60
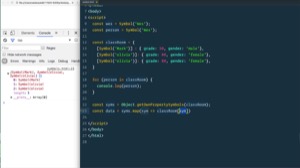
Sets
04:28#61
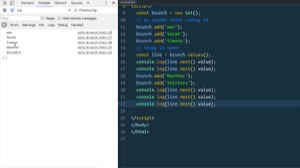
Understanding Sets with Brunch
02:25#62
WeakSets
03:50#63
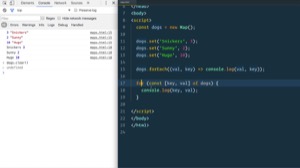
Maps
02:43#64
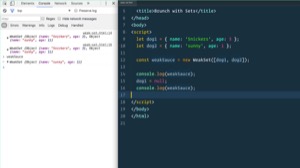
Map Metadata with DOM Node Keys
03:40#65
WeakMap and Garbage Collection
02:35#66
67 - Async Await - Native Promises Review
07:55#67
68 - Async Await - Custom Promises Review
05:33#68
69 - All About Async + Await
8:34#69
70 - Async + Await Error Handling
12:12#70
71 - Waiting on Multiple Promises
7:42#71
72 - Promisifying Callback Based Functions
05:04#72
73 - Class Properties
03:08#73
74 - padStart and padEnd
05:22#74
75 - ES7 Exponential Operator
01:15#75
76 - Function Arguments Trailing Comma
03:24#76
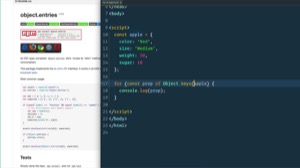
77 - Object.entries() and Object.values()
05:13#77
Module #1
New Variables — Creation, Updating and Scoping
Module #2
Function Improvements: Arrows and Default Arguments
Module #3
Template Strings
Module #4
Additional String Improvements
Module #5
Destructuring
Module #6
Iterables & Looping
Module #7
An Array of Array Improvements
Module #8
Say Hello to ...Spread and ...Rest
Module #9
Object Literal Upgrades
Module #10
Promises
Module #11
Symbols
Module #12
Code Quality with ESLint
Module #13
JavaScript Modules and Using npm
Module #14
ES6 Tooling
Module #15
Classes
Module #16
Generators
Module #17
Proxies
Module #18
Sets and WeakSets
Module #19
Map and Weak Map
Module #20
Async + Await Flow Control
Module #21
ES7, ES8 + Beyond
Course Packages
Starter Course

- Access to the first 7 Modules / 27 HD Video Tutorials
- Stream course from any device
- Source Code — Completed Examples and Exercises
- Unlimited Updates
Exclusive access to the ES6 for Everyone Slack Chat Room where you can ask for help and chat with other learners
Join 27,729 Others!
Master Package

- Access to all 21 Modules / 77 HD Videos — see above for a full listing of topics
- Stream and Download DRM-free files from any device
- Includes ES6 Tooling and Webpack Module Bundling
- ES6 Classes, Generators and Proxies
- ES2017 Async + Await
- All Source Code — Completed Examples, Exercises, Webpack files and npm scripts
- Unlimited Updates
Exclusive access to the ES6 for Everyone Slack Chat Room where you can ask for help and chat with other learners
27,729 already sold!
Team License
With a team license you can buy a number of spots to allocate to employees. The spots do not expire and you can fill the spots via the dashboard whenever you like.
Perfect for on-boarding new hires, interns and contractors to your tech stack.
The team license includes everything in the Master Package above.
I'm also available for on-site training — contact me for more info!
All prices in USD.
Worth It?
Need to convince your Boss?
I've put over 300 hours — or $40,000 worth of my time — into this course gaining a deep understanding of each feature, creating examples and distilling it into something that is easy for you to consume.
This course should take you between 5 and 15 hours to complete versus anywhere from 50 to 300 hours to learn on your own, scraping together resources.
I've spent the time so you don't have to. Spend a few hours learning ES6 with me and you'll save yourself hours of Googling and Stack Overflowing in the future. I'll mama bird you the stuff you need to know to keep building the things you make.
As with all my courses, there is 100% money back if it's not a good fit. Give it a shot!
FAQ
I lost, deleted or never got my welcome email! What do I do?
Log into your account, or create an account with the same email you used to buy the series.
What format are the videos? How do I watch them?
Once you buy a package, you will be mailed access to a course viewer area where you can stream all the videos. Buyers of the Master Package will also be able to download them for off-line viewing. All the videos were professionally recorded at 1920×1080 with top quality audio — no pops, echoes, chair squeaks, breathing or gross mouth sounds here!
How long do I get access for?
There is no time limit, and no monthly/yearly fee to keep access. Log in whenever you like and the course will be there for you!
Do you provide a certificate of completion?
Sure do! In your course dashboard you can download an official certificate of completion that can be used to be reimbursed by your employer or land that dream job you are applying for.
Why should I learn ES6 if I still have to support older browsers like IE8?
Great question - you can start using ES6 today even if you are supporting older browsers. Module #14 will detail how to use Babel and Polyfilling to get everything working 100% in all your browsers.
What if I'm not thrilled?
I want to make sure you get real value out of this so I only want your money if you are happy with the product! If you aren't satisfied, please send an email to hey@wesbos.com with a copy of your welcome email and I will refund you.
Do you offer a student discount?
Absolutely! Fill out this form with some proof that you are a student and I'll send you a discount code. This applies to anyone in any type of schooling, including evening classes and coding bootcamps!
If you have received a student discount for a previous product, it's the same code 😉.
What theme do you use? What is that font? What terminal do you use? What do you think about Atom vs Sublime? What did you have for lunch? How do you tie your shoelaces?
I've detailed my entire setup over here, feel free to tweet me with any more questions you have about setting things up.
I have another question!
Sure - email me at hey@wesbos.com or give me a call 416-833-3641!